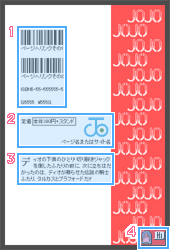
| ■NO.1 【コミックス裏風トップページ】 >>サンプルページを開きます。(480 x 320px) ページやサイトの入り口に使うことを意識したテンプレートです。HTMLタグをある程度理解している方向けの素材なので、初心者の方でわからないことがあればBBSやメールで質問ください。 下図の数字にそってテンプレートを解説していきます。テンプレートはページ最下部からダウンロードできます。
body=上の余白を30px、左の余白を15pxに。 text10px=サイズ10pxのテキスト。 text12px =サイズ12pxのテキスト。 textborder=テキストを境界線で囲います。 drop=あらすじの1文字目のテキストに使用。 a:link=リンク色。 a:visited=来訪済みリンク色。 black a:link=範囲内のリンク色を黒に。 black a:visited=範囲内の来訪済みリンク色を黒に。 1、バーコード バーコードを模したリンクボタンです。
2、価格
3、あらすじ
4、JOJO柄
ダウンロード >>テンプレートをダウンロード(zip形式) ファイル内容 code1.gif=バーコードの画像その1 code2.gif=バーコードの画像その2 hi.gif=右下のペンダコの画像 jo.gif=中央の『JO』画像 kabe_04.gif=赤いJOJO柄 no1.html=これが本体のHTMLだ spacer.gif=スペース埋め用(ブラウザ互換のため) |
||||||||||||||
|
ジョジョ ア ゴゴゴ!! |
★リンクも 大募集中!! |
|||
|
|
||||
|
|
||||
|
|
||||
|
感想のメール待ってます! jojoagogogo@infoseek.jp |
||||