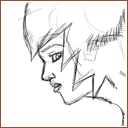
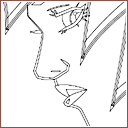
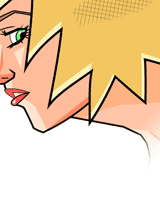
■第1回 【下絵を描こう!】 今回はF・Fの横顔をモチーフにします。 まず、Photoshopで下絵を描きます。キャンバスのサイズは、大きめに設定し50%に縮小表示して使います。
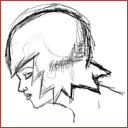
ある程度形が取れたら新規レイヤーで線を整理。 大体形が取れたら、一度構図を考え直します。 頭部全体を描くことに決めました。 キャンバスのサイズを拡大して描き足します。
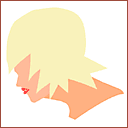
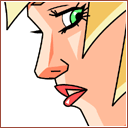
大体形が取れたら線のレイヤーを一つにまとめます。 線画レイヤーと背景レイヤー(白塗りつぶし)にまとめたら次は色塗りに入ります。 ■第2回 【下絵に色を塗ろう!】 線画レイヤーと背景レイヤーの間に新規レイヤーを作り、 そこにブラシツールで色を塗っていきます。
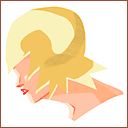
使う色を決めたら大きい面から塗っていきます。細部は後回し。グラデーションが欲しいときはブラシの描画モードをスクリーンまたは乗算にして重ね塗ります。 使った色はパレットのように画像の隅に置いておきましょう。トレースの際にそから色を拾えて便利です。使いそうな色を混ぜて簡単なグラデーションを作っておくとベスト。 ざっくり色を塗ったら、一度全体のバランスを見直します。 これで良ければ保存して下絵作業終了! ■第3回 【下絵をトレースしよう!】 まずは下絵を配置します。Illustratorで新規ファイルを開き、メニューからファイル>配置を選択し下絵ファイルを配置します。このとき、「リンク」」のチェックをオンにしておくこと。 次に下絵をテンプレートにします。配置した画像を作業がしやすいように画面中央へ移動させましょう。移動させたらレイヤーウインドウのレイヤーをダブルクリック。レイヤーオプションの「テンプレート」と「配置画像の表示濃度」をチェック。以後、下絵の濃度を変えたいときは「配置画像の表示濃度」を変更してください。 下絵の配置はこれにて完了。新規レイヤーを作り、トレースを開始します。
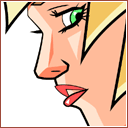
ペンツールやナイフツールを使ってパーツの明暗を区切り、下絵の段階で決めていた色を配色します。 Shiftキーを押しながらスポイトツールを使うことで下絵から色を拾えます。
■第4回 【細部を仕上げよう!】 線はイラストの命!直線・曲線・筆圧の生み出す視覚のマジック!(適当) ちょこっと手を加えて、線に表情を与えましょう。
更に線にニュアンスを与えるには、ブラシツールを使います。まず、効果を与えたいパスをコピペして線だけのパスにしておきます。
■第5回 【レイアウトを工夫しよう!】 最後にPhotoshopで全体をレイアウトします。注意することは、ただレイヤーを重ねるだけではなくて、自分のイメージを作るためになるべくシンプルに構成しましょう。 llustratord???
こんな感じでここのイラストは作られています。 気に入ったら皆さんももトライしてみてくださいな。 少しでも参考になればよかです。 |
|||||||||||||||||||||||||||||
|
ジョジョ ア ゴゴゴ!! |
★リンクも 大募集中!! |
|||
|
|
||||
|
|
||||
|
|
||||
|
感想のメール待ってます! jojoagogogo@infoseek.jp |
||||