| ■No.4 【アイコン+背景のつくり方】 『アリゾナの夕暮れ』 今回のテーマはキャラアイコン。マウンテン・ティムを題材に、実際の手順に沿って解説していきます。 下絵を用意せずに、PC上で直接描画していきますので、普通に絵を描くようにアイコンをつくれるのがポイントです。 また後半では、Photoshop/LEを使って誰でもできるような手順で、雰囲気のある背景のつくり方を作例とともに解説します。 Photoshopで遊ぶ楽しさがわかるtipsになったと思います。
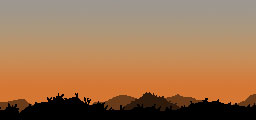
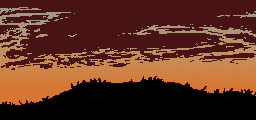
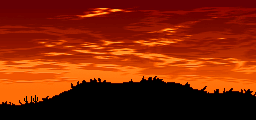
 アイコンに合わせて、雰囲気のある背景を作ってみよう。 ここでは工程がわかれば誰でも作れるような、なるべく単純な背景のつくり方を解説します。 テーマはアリゾナの荒野。まずGoogleでイメージ検索。 夕暮れのアリゾナ荒野に決めました。 画像サイズは640X120。広大なアリゾナの雰囲気を出したくて横長にしました。ホームページとかにも使い回せるし。 以下、画像をクリックすると原寸の画像を開きます。  最初にグラデーションで塗ります。 夕日が沈みかかり、空には夜の闇が開けてきたような。  えんぴつツ−ルを使って岩山と丘のシルエットを描きます。最初にヴァーっと高低を描いてから、ちょんちょんと草木を付け足します。描きすぎに注意。  不透明度を変えてレイヤーを追加。重なる所は前のレイヤーの選択範囲(Ctrlボタンを押しながらレイヤー名をクリック)で切り抜く。 夕日に当たってる感じを出すため新規レイヤーを作り、一番手前の選択範囲を読み込んで 編集>境界線を描く(幅:1px、位置:内側、色:R255,G0,B0)。左右と最下部の線を削除してから不透明度30%で重ねる。  新規レイヤーにザッと雲を描く。流れるように。このレイヤーは後で選択範囲として使います。  消しゴムツールをえんぴつ:1pxに設定して雲を削ります。雲の流れに沿って水平に削っていきます。 削り終えたら、えんぴつツールでチョンチョンと突いて仕上げます。 一番面倒な過程ですが、深く考えずに適当で構いません。ペンタブレットなら16連射で速攻完成。  作業していたレイヤーを『雲ベース』と名前を付けて非表示にしておきます。 『雲ベース』の選択範囲を読み込み(Ctrlを押しながらレイヤー名をクリック)、新規レイヤーにグラデーションを描画します。 それにフィルタ>ぼかし>ぼかし(移動)(0度、5px)をかけ、不透明度75%にします  レイヤーを複製し、複製したレイヤーにフィルタ>その他>スクロール(水平方向へ:240px、ラップアラウンド)をかけます。 スクロールで巻き戻った境界線をスタンプツールなどで修正します。  作業中のレイヤーの選択範囲を読み込み、新規レイヤーに白で塗りつぶします。 二つの雲のレイヤーの下に並び替え、不透明度15%に設定。こうすることで二つのレイヤーに表情の差が生まれます。 これで雲が完成しました。  最後にサボテンなど樹木のディテールを描き込みます。 これで完成です。 少しカスタマイズしてみましょう。  夕日を追加してみたり。  色調補正してみたり。 ここではレイヤーを統合して、イメージ>色調補正>色相・再度(色彩を統一をオン)で色調を変えてみました。
なるべく短い文章に要所をまとめて記載したつもりですが、思ったより長く、わかりづらくなってしまいました。 (似てる似てないはともかく)ティムのアイコンはいい感じに仕上がりました。もう2、3キャラ作ってみたいです。 アリゾナ〜な画像は即興で作ったものです。 簡単だけどそれっぽく作れたので、アイテアをtipsとして公開しようと…文章にしたら難しそうになってしまいました。難しいことは何もしてないです。 人に物を教える身分ではありませんが、何かの参考になればと作った次第です。 |
|||||||||||||||||||||||||
|
ジョジョ ア ゴゴゴ!! |
★リンクも 大募集中!! |
|||
|
|
||||
|
|
||||
|
|
||||
|
感想のメール待ってます! jojoagogogo@infoseek.jp |
||||